طراحی UI/UX با فیگما: این مقاله جامع به دنیای جذاب طراحی UI/UX با فیگما میپردازد. از اصول اولیه تا تکنیکهای پیشرفته، همه چیز را در اینجا بیابید و تجربیات کاربری بینظیری خلق کنید. در این مقاله جامع، به بررسی عمیق و جذاب دنیای طراحی UI/UX با استفاده از ابزار قدرتمند فیگما میپردازیم. اگر شما هم به دنبال خلق تجربیات کاربری بینظیر هستید، این مقاله دقیقاً برای شما نوشته شده است. به دنیای خلاقیت و نوآوری خوش آمدید!
طراحی با فیگما: قلب تپنده تجربه کاربری
فیگما، ابزاری قدرتمند و همهکاره، به عنوان یک همراه بینظیر در مسیر طراحی UI/UX به شما کمک میکند. با این ابزار، میتوانید ایدههای خود را به واقعیت تبدیل کنید و تجربیاتی کاربرپسند و جذاب خلق نمایید. اما طراحی UI/UX چیست و چرا فیگما به یک ابزار محبوب تبدیل شده است؟
UI (رابط کاربری): درواقع، ظاهر و احساس یک محصول دیجیتال است. دکمهها، رنگها، فونتها، و چیدمان عناصر بصری، همگی جزئی از رابط کاربری هستند.
UX (تجربه کاربری): احساسی است که کاربر هنگام استفاده از محصول دارد. آیا استفاده از محصول آسان است؟ آیا کاربر به هدف خود میرسد؟ آیا از تجربه خود لذت میبرد؟ همه اینها به تجربه کاربری مربوط میشود.

فیگما: ابزاری مبتنی بر وب است که به شما امکان میدهد رابطهای کاربری زیبا و کاربرپسند طراحی کنید. با ویژگیهای قدرتمند همکاری تیمی، امکان پروتوتایپ سریع، و کتابخانههای گسترده، فیگما به ابزاری محبوب در بین طراحان UI/UX تبدیل شده است.
دلایل بسیاری وجود دارد که فیگما را به یک انتخاب برتر برای طراحان تبدیل میکند. از جمله این دلایل میتوان به موارد زیر اشاره کرد:
- همکاری تیمی: امکان کار همزمان بر روی یک پروژه، به تیمها کمک میکند تا سریعتر و کارآمدتر به نتایج مطلوب برسند.
- پروتوتایپ سریع: امکان ایجاد نمونههای اولیه تعاملی، به شما اجازه میدهد تا ایدههای خود را به سرعت آزمایش کنید.
- کتابخانهها و افزونهها: امکان دسترسی به منابع گسترده و افزایش قابلیتهای فیگما.
- رایگان بودن: نسخه رایگان فیگما، امکان دسترسی به بسیاری از ویژگیهای این ابزار را فراهم میکند.
فیگما و طراحی UI/UX: یک ترکیب برنده
طراحی UI/UX با فیگما: چالشها و راهکارها
درست است که فیگما ابزاری قدرتمند است، اما طراحی UI/UX با فیگما نیز میتواند با چالشهایی همراه باشد. از جمله این چالشها میتوان به منحنی یادگیری، نیاز به دانش طراحی، و محدودیتهای نسخه رایگان اشاره کرد. اما نگران نباشید! با مطالعه منابع آموزشی، شرکت در دورههای آنلاین، و استفاده از انجمنهای پشتیبانی فیگما، میتوانید بر این چالشها غلبه کنید.

اصول طراحی UI با فیگما: زیبایی در سادگی
در دنیای طراحی UI، زیبایی در سادگی نهفته است. با استفاده از فیگما، میتوانید رابطهای کاربری زیبا، کاربرپسند و مؤثر ایجاد کنید. اما برای دستیابی به این هدف، رعایت اصول طراحی UI ضروری است.
۱. سلسله مراتب بصری: با استفاده از اندازه، رنگ، و کنتراست، به عناصر مهم در رابط کاربری خود تأکید کنید.
۲. فضای سفید: از فضای سفید برای جدا کردن عناصر و ایجاد یک طرح تمیز و سازمانیافته استفاده کنید.
۳. تایپوگرافی: از فونتهای خوانا و مناسب استفاده کنید.
۴. رنگ: از رنگها برای ایجاد هماهنگی و جلب توجه استفاده کنید.
۵. تعامل: از عناصر تعاملی مانند دکمهها و لینکها برای هدایت کاربر استفاده کنید.
طراحی رابط کاربری کاربرپسند با فیگما:
فیگما، به شما اجازه میدهد تا نمونههای اولیه تعاملی ایجاد کنید. این به شما کمک میکند تا قبل از پیادهسازی نهایی، بازخورد کاربران را دریافت کنید و طراحی خود را بهبود ببخشید. همچنین با استفاده از کامپوننتها، میتوانید رابط کاربری خود را به صورت ماژولار طراحی کنید. این کار به شما کمک میکند تا در زمان صرفهجویی کنید و طراحی خود را به راحتی بهروزرسانی کنید.
تجربه کاربری (UX) با فیگما: طراحی برای انسانها
درک رفتار و نیازهای کاربران، کلید طراحی یک تجربه کاربری موفق است. با استفاده از فیگما، میتوانید نمونههای اولیه تعاملی ایجاد کنید و آنها را با کاربران خود آزمایش کنید. این به شما کمک میکند تا مشکلات طراحی خود را شناسایی کنید و قبل از پیادهسازی نهایی، آنها را برطرف کنید.
پرسونا: پرسونا، یک کاربر فرضی است که نماینده گروه هدف شما است. با ایجاد پرسونا، میتوانید درک بهتری از نیازها و رفتارهای کاربران خود داشته باشید.
سفر کاربر: سفر کاربر، مسیری است که کاربر برای رسیدن به هدف خود در محصول شما طی میکند. با ترسیم سفر کاربر، میتوانید نقاط ضعف طراحی خود را شناسایی کنید و آنها را بهبود ببخشید.
آزمایش کاربری: آزمایش کاربری، روشی است که در آن از کاربران واقعی خواسته میشود تا از محصول شما استفاده کنند. با مشاهده رفتار کاربران و دریافت بازخورد آنها، میتوانید طراحی خود را بهینه کنید.
طراحی UX با فیگما: چالشها و راهکارها
طراحی UX با فیگما میتواند چالشهایی را به همراه داشته باشد. یکی از چالشها، ایجاد یک تجربه کاربری سازگار در دستگاههای مختلف است. فیگما به شما امکان میدهد تا طراحی خود را برای دستگاههای مختلف تنظیم کنید. چالش دیگر، ایجاد یک تجربه کاربری قابل دسترس برای همه کاربران است. با استفاده از دستورالعملهای دسترسیپذیری، میتوانید طراحی خود را برای همه کاربران قابل استفاده کنید.

تکنیکهای پیشرفته طراحی UI/UX با فیگما: یک گام فراتر
۱. انیمیشن: با استفاده از انیمیشن، میتوانید به رابط کاربری خود زندگی ببخشید و تعامل را برای کاربران جذابتر کنید.
۲. میکرواینترکشن: میکرواینترکشنها، تعاملات کوچکی هستند که به کاربر بازخورد میدهند و تجربه کاربری را بهبود میبخشند.
۳. طراحی واکنش گرا: با طراحی واکنش گرا، میتوانید مطمئن شوید که رابط کاربری شما در دستگاههای مختلف به خوبی نمایش داده میشود.
۴. طراحی برای دسترسیپذیری: با طراحی برای دسترسیپذیری، میتوانید مطمئن شوید که همه کاربران، از جمله کاربران دارای معلولیت، میتوانند از محصول شما استفاده کنند.
۵. استفاده از پلاگینها: با استفاده از پلاگینها، میتوانید قابلیتهای فیگما را گسترش دهید و کارایی خود را افزایش دهید.
فیگما از تئوری تا عمل
برای اینکه بتوانید طراحی UI/UX با فیگما را به طور کامل درک کنید، بهتر است که تئوری را با عمل ترکیب کنید. پروژههای عملی به شما کمک میکنند تا مهارتهای خود را تقویت کنید و با چالشهای واقعی روبرو شوید.
پروژههای عملی:
- طراحی یک صفحه فرود
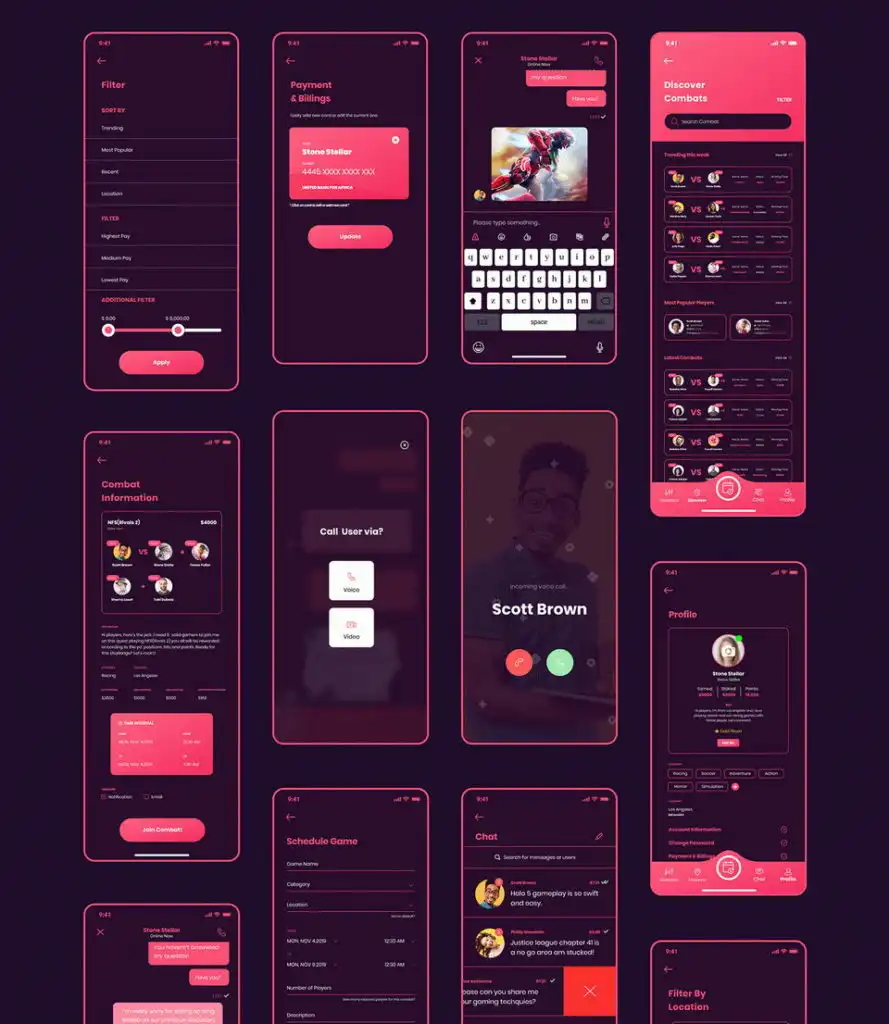
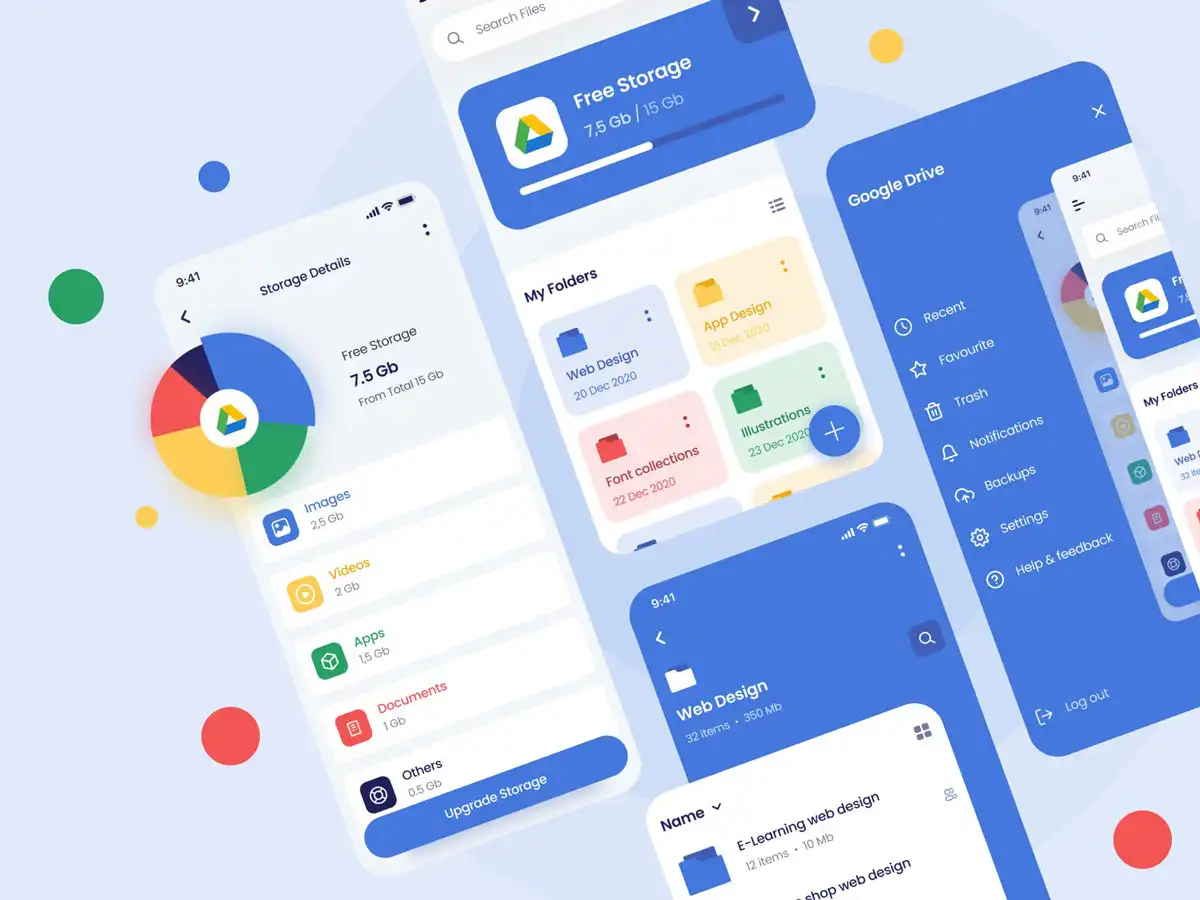
- طراحی یک اپلیکیشن موبایل
- طراحی مجدد یک وبسایت
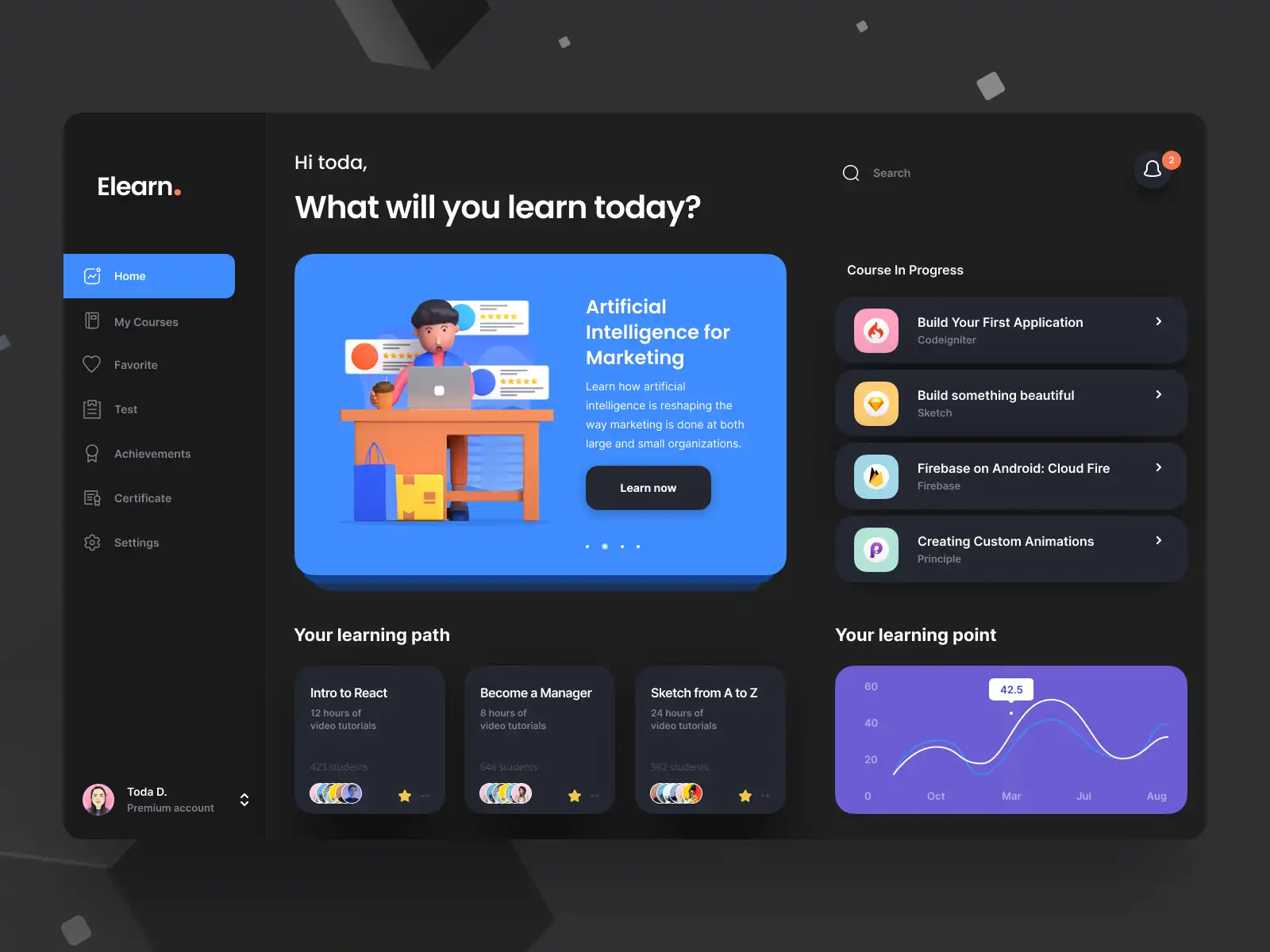
- طراحی یک داشبورد
با انجام این پروژهها، میتوانید مهارتهای طراحی UI/UX خود را با فیگما به چالش بکشید و تجربه عملی کسب کنید.
طراحی با فیگما: آینده طراحی دیجیتال
فیگما، به عنوان یک ابزار پیشرو در طراحی UI/UX، آینده طراحی دیجیتال را شکل میدهد. با ویژگیهای قدرتمند همکاری تیمی، پروتوتایپ سریع، و کتابخانههای گسترده، فیگما به طراحان کمک میکند تا تجربیات کاربری بینظیری خلق کنند.
همکاری تیمی: در آینده، همکاری تیمی نقش مهمتری در طراحی UI/UX ایفا خواهد کرد. فیگما، با امکانات همکاری تیمی بینظیر خود، به تیمها کمک میکند تا سریعتر و کارآمدتر به نتایج مطلوب برسند.
هوش مصنوعی: هوش مصنوعی میتواند به طراحان کمک کند تا ایدههای خود را به سرعت تبدیل به نمونههای اولیه کنند و تصمیمگیریهای طراحی را بهبود بخشند.
واقعیت افزوده و واقعیت مجازی: با ظهور فناوریهای واقعیت افزوده (AR) و واقعیت مجازی (VR)، طراحی UI/UX وارد ابعاد جدیدی خواهد شد. فیگما میتواند به عنوان یک ابزار قدرتمند برای طراحی تجربیات کاربری در این فضاهای جدید مورد استفاده قرار گیرد.
پرسشهای متداول
در این مقاله، به بررسی جامع طراحی UI/UX با فیگما پرداختیم. از اصول اولیه تا تکنیکهای پیشرفته، همه چیز را پوشش دادیم تا به شما کمک کنیم تا تجربیات کاربری بینظیری خلق کنید. فیگما، به عنوان یک ابزار قدرتمند و همهکاره، میتواند به شما در این مسیر کمک کند. پس همین حالا شروع کنید و خلاقیت خود را به نمایش بگذارید!
پرسشهای متداول
۱. آیا برای استفاده از فیگما نیاز به دانش طراحی دارم؟
خیر، فیگما برای مبتدیان نیز مناسب است. با این حال، برای استفاده بهینه از این ابزار، داشتن دانش طراحی مفید خواهد بود.
۲. آیا فیگما رایگان است؟
بله، فیگما یک نسخه رایگان دارد که بسیاری از ویژگیهای این ابزار را در اختیار شما قرار میدهد.
۳. آیا میتوانم از فیگما برای طراحی اپلیکیشن موبایل استفاده کنم؟
بله، فیگما برای طراحی انواع رابطهای کاربری، از جمله اپلیکیشنهای موبایل، مناسب است.
۴. آیا فیگما قابلیت همکاری تیمی را دارد؟
بله، یکی از نقاط قوت فیگما، امکانات همکاری تیمی بینظیر آن است.
۵. آیا فیگما برای طراحی واکنش گرا مناسب است؟
بله، فیگما به شما امکان میدهد تا طراحی خود را برای دستگاههای مختلف تنظیم کنید.
۶. چگونه میتوانم طراحی UI/UX با فیگما را یاد بگیرم؟
منابع آموزشی بسیاری برای یادگیری فیگما وجود دارد. میتوانید از دورههای آنلاین، کتابها، و انجمنهای پشتیبانی فیگما و همچنین سلسله مراتب UI/UX برای درک بهتر این موضوع استفاده کنید.

نتیجهگیری
امیدواریم این مقاله جامع به شما در درک بهتر طراحی UI/UX با فیگما کمک کرده باشد. به یاد داشته باشید که طراحی UI/UX از قضا طراحی رابط کاربری UI یک فرآیند مداوم است. با تمرین و تکرار، میتوانید مهارتهای خود را بهبود ببخشید و تجربیات کاربری بینظیری خلق کنید.
طراحی UI/UX با فیگما: این مقاله جامع به دنیای جذاب طراحی UI/UX با فیگما میپردازد. از اصول اولیه تا تکنیکهای پیشرفته، همه چیز را در اینجا بیابید و تجربیات کاربری بینظیری خلق کنید.



![لیست کامل 29 تایی از خطاهای سرچ کنسول گوگل [+ آموزش رفع]](https://imajco.ir/wp-content/uploads/2024/09/75af7f-360x320.webp)


بدون دیدگاه