اجازه بدهید مثل همیشه مقاله سئو موبایل را با یک نکته جالب شروع کنم. نگاهی به آمار پایین داشته باشید:

این در واقع آمار دیده شدن سایت در ۱ ماه، در نتایج جستجو است. همانطور که مشخص است، مخاطبان موبایلی ما بسیار بیشتر از مخاطبانی هستند که با رایانه وارد سایت میشوند.
نکته مهم اینجاست که این صرفا مربوط به سایت ما نیست و نزدیک به ۴ یا ۵ سال است که در کل سطح وب آمار مخاطبان موبایلی از کاربران رایانه بیشتر شده. بنابراین عملا امروز عدم آشنایی با سئوی موبایل یا همان mobile seo میتواند فرصت های زیادی را از شما و کسب و کارتان بگیرد. پس در ادامه مقاله همراه من باشید تا همه چیز را در مورد اصول آن توضیح بدهم.
سئوی موبایل چیست؟ اهمیت سئو کردن سایت برای موبایل
به ساده ترین زبان ممکن، هر فعالیتی که شما در سایت برای بهبود رتبه های تان در نتایج جستجوی موبایلی انجام بدهید، همان سئو موبایل است.
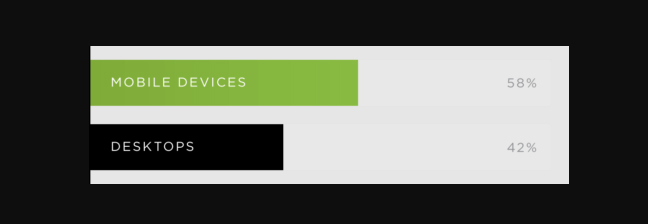
اگر بخواهم کمی هم در مورد اهمیت آن صحبت کنم، بهتر است شما را به این تصویر از سایت backlinko ارجاع بدهم:

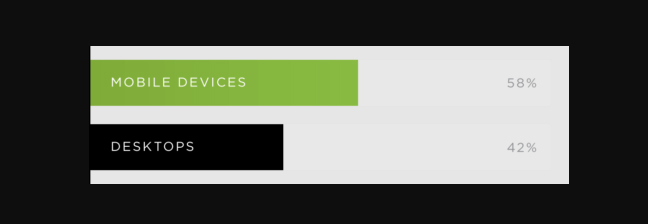
در واقع همانطور که بک لینکو، آنهم چند سال پیش گفته، طبق آخرین آمار ۵۸ درصد کاربران در سطح وب، کاربران موبایلی هستند. حالا تصویر پایین را مشاهده کنید:

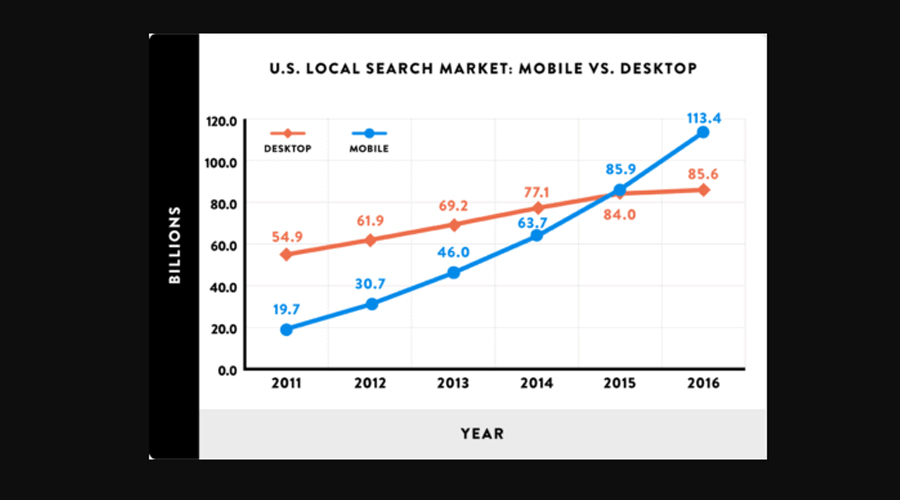
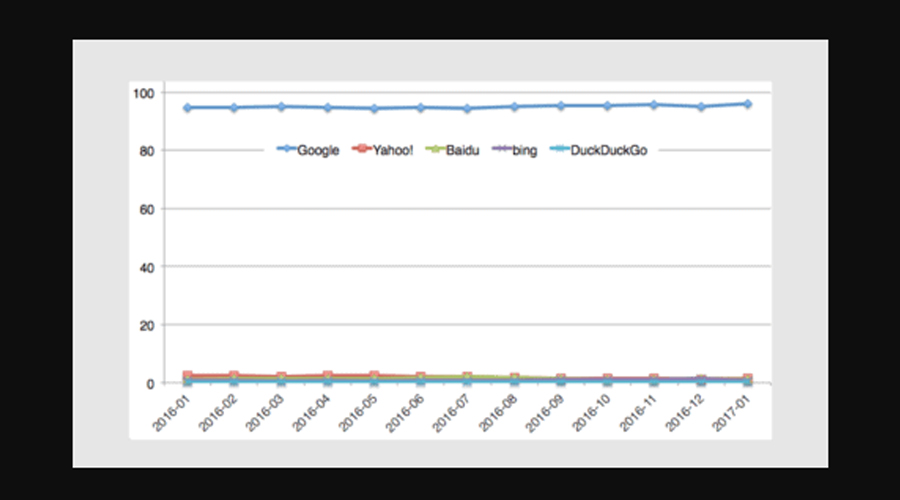
همانطور که در عکس هم پیداست، آمار و محبوبیت جستجوی موبایلی رو به رشد است. نکته دیگر اینجاست که طبق آمار پایین، امروز ۹۵ درصد کاربران موبایلی اینترنت، جستجوهای شان را در گوگل انجام میدهند و گوگل هم برای از دست ندادن آنها، الگوریتم هایی را برای پیدا کردن بهترین نتایج و سایت های بهینه شده برای کاربران موبایلی به وجود آورده.

این الگوریتم ها ممکن است حتی سایت شما را به دلیل بهینه نبودن برای نمایش در موبایل، جریمه هم بکنند. با توجه به اینها، ما امروز عملا مجبوریم سایت های مان را برای موبایل ها سئو کنیم.
الگوریتم Mobile-First Index
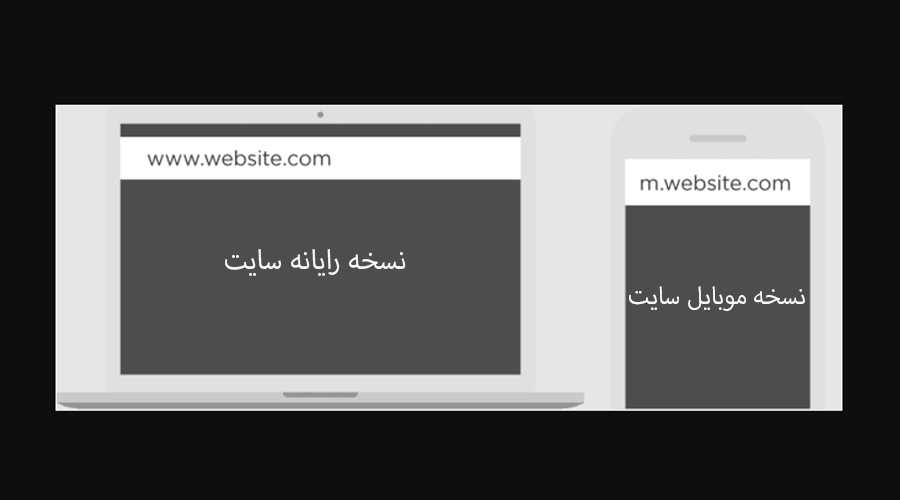
ببینید، در گذشته اولویت رتبه بندی گوگل، نسخه رایانه سایت ها بود. این یعنی اگر سایت تان برای نمایش در نتایج جستجوی کاربران رایانه بهینه شده بود، خیال تان راحت بود چراکه گوگل بر اساس همین نسخه از سایت به شما رتبه میداد. اما در سال ۲۰۱۸ و بعد از انتشار الگوریتمی به اسم Mobile-First Index عملا همه چیز تغییر کرد!
در واقع بعد از انتشار این الگوریتم، گوگل اولویت رتبه بندی را به نسخه موبایل سایت ها داد. به این معنی که اگر سایت تان برای نمایش در نتایج جستجوی کاربران موبایلی بهینه نشده، ضربه بزرگی میخورید چون احتمالا قرار نیست رتبه خوبی چه در نتایج جستجوی موبایلی و چه رایانه بگیرید. به همین دلیل هم هست که امروز تا این حد به بحث سئوی موبایل اهمیت میدهیم. پیشنهاد میکنم مقاله هیت مپ چیست را بخوانید.
آموزش سئوی موبایل

خب فکر میکنم به اندازه کافی در مورد مقدمات صحبت کردیم. دیگر زمان آن است که به سراغ موضوع اصلی رفته و نحوه سئو کردن سایت برای موبایل را به شما توضیح بدهم. با من همراه باشید.
۱. از بهینه بودن قالب مطمئن شوید
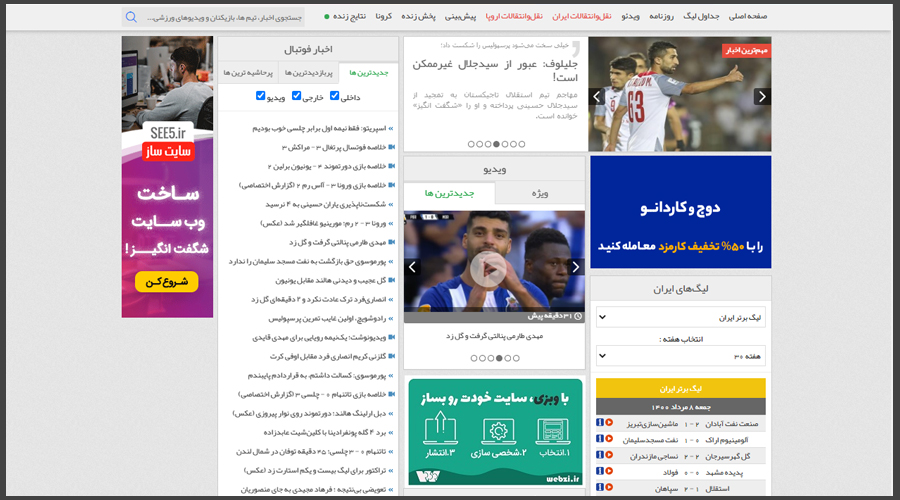
بالاتر چند بار به این موضوع اشاره کردم که سایت باید برای نمایش در موبایل بهینه شده باشد. اما منظور چیست؟ تصویر پایین را مشاهده کنید:

این در واقع سایت ورزش ۳ است که با اینهمه قدرت و اعتبار هنوز برای نمایش در سایت های موبایلی بهینه نیست. کاربران موبایلی حین ورود به این سایت برای دسترسی به لینک ها و دیگر جزئیات مجبور به زوم کردن روی صفحه هستند.
همانطور که مشاهده میکنید، این صفحه از سایت ما کاملا برای نمایش در موبایل بهینه شده و کاربران موبایلی بدون نیاز به زحمت خاصی به تمامی بخش هایش دسترسی دارند. منظور از بهینه بودن قالب برای نمایش در موبایل دقیقا همین است. به طور کلی هم ۳ روش برای رسیدن به چنین هدفی وجود دارد:
- URL جداگانه
در روش اول و البته قدیمی، سایت به محض ورود کاربر، دستگاه او را تشخیص میدهد. در ادامه اگر کاربر با رایانه وارد شده باشد او را به آدرس اصلی سایت میبرد و اگر با تلفن همراه باشد، آدرس جدیدی برای او باز میکند که در آن همان صفحه مختص کاربران موبایلی ساخته شده.

به این ترتیب کاربر موبایل وارد صفحه ای مشابه میشود که فقط آدرس متفاوتی داشته و برای کاربران موبایلی ساخته شده. اصولا با توجه به مشکلات مختلف از جمله احتمال به وجود آمدن مشکلات سئو، پیشنهاد به استفاده از این روش نمیشود.
- Dynamic Serving
در روش داینامیک سروینگ، صفحات مختلفی از سایت شما وجود دارد که با توجه به دستگاه کاربران تغییر کرده و به او نمایش داده میشود. این روش از روش قبلی بهتر است اما خب اجرای آنهم دردسر دارد.
طراحی Responsive
راحت ترین و رایج ترین روش، طراحی سایت ریسپانسیو است. در این راهکار حین طراحی قالب از تکنولوژی هایی مثل بوت استرپ استفاده میشود. این تکنولوژی یا بهتر است بگویم فریم ورک، جزئیات سایت شما را به شکلی طراحی میکند که با توجه به اندازه دستگاه کاربر کوچک و بزرگ شده و جای شان تغییر میکند.
مثلا وقتی کاربران با موبایل وارد رایانه میشود، اندازه لوگو، کادر جستجو و لینک ها کوچک شده و آیکون های سبد خرید و پرداخت به طور خودکار به سطر بعدی می آیند یا حتی بنابر خواسته طراح، ممکن است حذف شود. عملا امروز رایج ترین روش برای بهینه کردن سایت جهت نمایش در نتایج، دقیقا همین طراحی ریسپانسیو است.
اگر سایت تان را با یک قالب معروف وردپرسی ساخته اید قطعا نیاز به نگرانی در مورد ریسپانسیو بودنش ندارید. اما برای اطمینان بیشتر در سایت responsivedesignchecker آن را تست کنید تا مطمئن شوید قالب ریسپانسیو است.
۲. به داده های سرچ کنسول دقت کنید
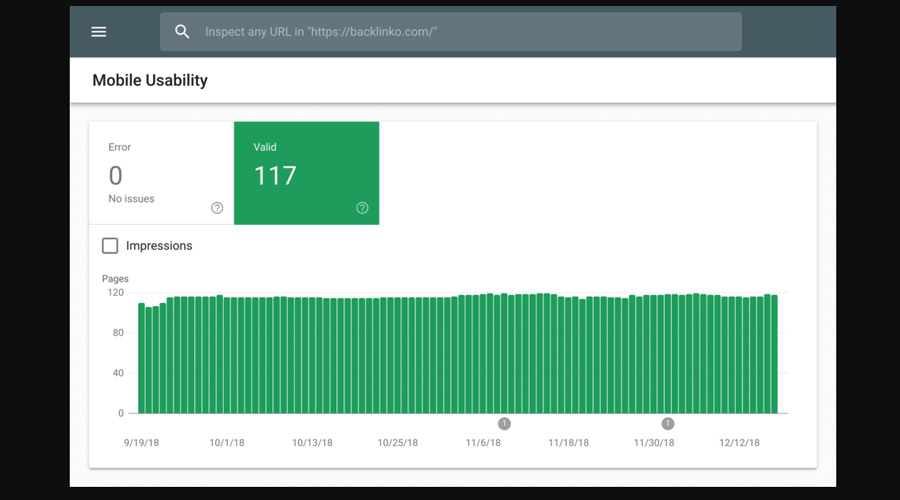
با توجه به اهمیت موضوع سئوی موبایل، گوگل به تازگی در سرچ کنسول یک بخش اختصاصی برای آن قرار داده. این قسمت که در تصویر پایین با اسم mobile usability مشخص شده، در مورد وضعیت و مشکلات نسخه موبایل سایت به شما توضیحاتی میدهد.

مثلا در تصویر بالا، سرچ کنسول به شما گفته هر ۱۱۷ صفحه از سایت تان برای نمایش در موبایل ها بدون مشکل هستند. اما در عین حال ممکن است با قرمز کردن آدرس بعضی از صفحات، به شما اطلاعاتی در مورد اینکه فونت این صفحه برای کاربران موبایلی نامناسب است یا طراحی اش با مشکل روبرو شده، بدهد.
نکته: پیشنهاد میکنم باز هم برای بررسی وضعیت سایت تان، از ابزار دیگر گوگل به اسم Google’s Mobile-Friendly test کمک بگیرید تا مطمئن شوید سایت برای کاربران موبایلی بهینه است.
۳. کاربران موبایلی را آزار ندهید!
جدای از قالب بهینه نشده، یکی از چیزهایی که میتواند باعث آزار کاربران موبایلی و البته غیر موبایلی شود، صفحات پاپ آپ است! ببینید، گوگل نمیگوید که باز شدن صفحات پاپ به طور کلی چیز بدی است و در صورت مشاهده الزاما سایت تان جریمه شود. اما خب گوگل با اینکه با پاپ آپ ها کاربران را آزار بدهید، مشکل دارد.
مخصوصا که کاربران موبایلی به دلیل کوچک بودن صفحه دستگاه و همینطور محدودیت های بیشتر، از صفحات پاپ آپ مزاحمی که دائما باز میشود، بیشتر آزار میبینند. با توجه به این تا جای ممکن صفحات پاپ آپ در سایت قرار نداده یا حداقل سعی کنید ظاهر آنها را بهینه کرده و کاری کنید که باعث اذیت شدن کاربران موبایلی نشوند.
۴. چیزی را از کاربران موبایلی پنهان نکنید!
اگر با اصول طراحی سایت آشنا باشید، میدانید که طراحان میتوانند حین ساخت قالب یا تغییر دادن آن، بعضی از اِلِمان ها و بخش ها را در نسخه رایانه نمایش دهند در حالی که همان المان در نسخه موبایل نمایش داده نشود.
خب در حالت عادی اصولا طراحان چیزهای نه چندان ارزشمندی مثل اسلایدرها یا تصاویر بزرگ را از نسخه موبایل حذف میکنند تا کاربران موبایلی راحت تر وارد صفحه شوند. اما بعضی از طراحان هم ممکن است به اشتباه بخش های مهمی از صفحات را از دید کاربران موبایلی مخفی کنند. با توجه به اینکه امروز نسخه اصلی سایت شما برای گوگل همان نسخه موبایل است، یادتان باشد پنهان کردن المانی از کاربران موبایلی به احتمال زیاد به معنی پنهان شدن آن بخش از دید ربات های موتور جستجو است!
۵. UX را برای کاربران موبایلی نادیده نگیرید
 UX، به تجربه کاربری یا همان تجربه ای که کاربران حین ورود و کار کردن با سایت شما دارند، اشاره میکند. برای سئوی موبایل، یکی دیگر از نکات مهمی که باید به آن دقت کنید، تجربه کاربری مخاطبان موبایلی سایت شماست. پس در ادامه فاکتورهای تجربه کاربری را به شکل خلاصه توضیح میدهم:
UX، به تجربه کاربری یا همان تجربه ای که کاربران حین ورود و کار کردن با سایت شما دارند، اشاره میکند. برای سئوی موبایل، یکی دیگر از نکات مهمی که باید به آن دقت کنید، تجربه کاربری مخاطبان موبایلی سایت شماست. پس در ادامه فاکتورهای تجربه کاربری را به شکل خلاصه توضیح میدهم:
- سرعت سایت
نه تنها یکی از مهم ترین فاکتورهای سئو سایت، بلکه سرعت یکی از مهم ترین فاکتورهای تجربه کاربری هم محسوب میشود. مخصوصا که شما باید مطمئن شوید سرعت وب سایت تان برای نمایش در نتایج جستجوی کاربران موبایلی هم بهینه بوده و این کاربران حین استفاده از سایت با مشکل سرعت روبرو نمیشوند. (مقاله افزایش سرعت سایت را بخوانید)
- UI
UI یا طراحی رابط کاربری یکی از زیرمجموعه های UX محسوب میشود و به ظاهر وب سایت شما اشاره دارد. با توجه به اینکه صحبت از سئوی موبایل است، باید مطمئن شوید کاربران موبایلی حین ورود به سایت و مطالعه مطالب، با هیچ مشکلی روبرو نیستند. مثلا اینکه فونت متن ها برای شان بزرگ باشد، رنگ صفحه چشم شان را اذیت کند، تصاویر بزرگ مجبورشان کند مدت زیادی صفحه را به پایین اسکرول کنند و… .
نکته: هدر یا header (جایی که منو در آن قرار گرفته) و فوتر یا footer دو بخش پایینی و بالایی سایت شما هستند. اگر اندازه هدر و فوتر وب سایت شما بسیار زیاد باشد ممکن است کاربران حین مطالعه و مشاهده صفحه به مشکل بخورند بنابراین حتما به اندازه این ۲ هم دقت کنید.
- نمایش محتوای چند رسانه ای
خیلی مواقع ممکن است برای پربارتر کردن محتوا، بخواهید از ویدیو در آن استفاده کنید. در این شرایط باید حتما صفحه را با یک تلفن همراه بررسی کرده و مطمئن شوید که ویدیو به کاربران موبایلی هم نمایش داده میشود. متاسفانه اگر برای نمایش ویدیو از Flash استفاده کنید، کاربران موبایلی نمیتوانند آن را مشاهده کنند. در این زمینه مطالعه مقاله سئوی ویدیو هم انتخاب بسیار خوبی است. پیشنهاد میکنم مقاله سئو خارجی سایت را بخوانید.
نکات تکمیلی برای سئوی موبایل

خب، اجازه بدهید قبل از به اتمام رساندن مقاله، چند نکته تکمیلی دیگر که باید برای بهینه کردن سئوی سایت در نظر بگیرید را هم به شما توضیح بدهم.
۱. نرخ کلیک را در نتایج موبایل بهینه کنید
قبلا هم گفته ام که نرخ کلیک در کنار نرخ پرش و زمان ماندگاری از عامل های مهم رتبه بندی سایت هستند. منظور از نرخ کلیک، تعداد کلیک کاربران در صفحه اول نتایج جستجو در مقابل کل کاربرانی است که سایت شما را مشاهده کرده اند.
حالا یکی از تکنیک های مهم سئو، بهینه کردن همین نرخ کلیک است. چطور اما؟ به جز اینکه برای جذب کلیک بیشتر باید روی برندسازی کار کنید، باید عنوان جذابی هم بنویسید. پس:
- عنوان صفحاتی که در سرچ کنسول نرخ کلیک پایینی دارند را بهبود بدهید،
- در عنوان از اعداد و کلمات قدرتمندی مثل شگفت انگیز، ارزشمند، نابغه و… استفاده کنید،
- روی نیاز مخاطبان تمرکز کرده و به چیزی اشاره کنید که کاربران به شدت به دنبالش میگردد مثلا قیمت، سادگی و…،
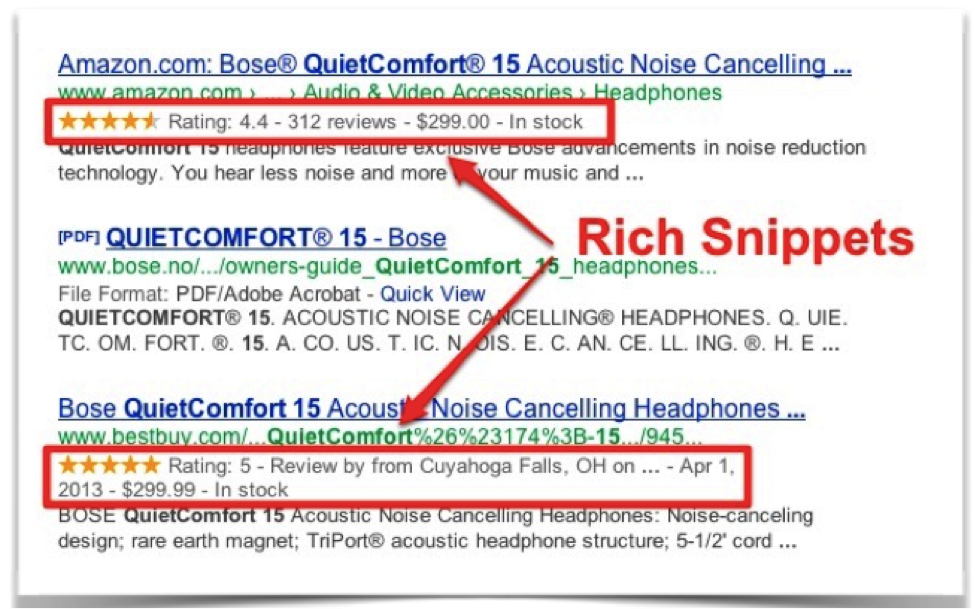
علاوه بر عنوان، با جذاب تر نوشتن توضیحات متا و همینطور اضافه کردن کدهای اسکیما به سایت هم باعث میشوید مخاطبان بیشتر روی سایت تان کلیک کنند.

چیزی که در تصویر بالا مشاهده میکنید، ریچ اسنیپت نام دارد که در نتیجه اضافه شدن کدهای اسکیما به سایت در نتایج نمایش داده میشود.
۲. نرخ پرش را کاهش بدهید
اگر کار با گوگل آنالیتیکس را بلد باشید، میتوانید بفهمید که نرخ پرش کاربران موبایلی در هر صفحه از سایت شما چقدر است. این یعنی چند درصد از کاربران موبایلی به محض ورود به صفحه سایت شما، از آن خارج میشوند. هرچه نرخ پرش صفحه بالا برود، رتبه سایت شما هم کاهش پیدا میکند.
بعد از بررسی صفحاتی که نرخ پرش بالایی داشتند، با کمک تکنیک های پایین نرخ پرش را کاهش بدهید:
- در صفحه ویدیو و صوت قرار بدهید،
- مقدمه جذاب بنویسید،
- یک یا دو لینک داخلی جذاب در همان ابتدای صفحه قرار بدهید،
- در صفحه از عکس نوشته استفاده کنید تا کاربران زمان بیشتری در سایت بگذرانند،
- حتما سرعت را بهینه کنید
- و…
۳. AMP را فعال کنید
AMP قابلیتی است که چند سال قبل گوگل به کاربرانش ارائه داد. اگر AMP در سایت شما فعال شود، یک نسخه از صفحات سایت تان در خود گوگل ذخیره میشود و در نتایج در دسترس کاربران موبایلی قرار میگیرد. به این ترتیب کاربران موبایلی با کلیک روی صفحات AMP شما در کمتر از ۱ ثانیه وارد خود سایت گوگل شده اما صفحه شما را مشاهده میکنند.
 صفحات amp با یک علامت رعدوبرق در نتایج جستجو نمایش داده میشوند.
صفحات amp با یک علامت رعدوبرق در نتایج جستجو نمایش داده میشوند.عملا فعال سازی AMP باعث میشود کاربران شما تجربه کاربری بهتری داشته و البته گوگل هم اعتبار بیشتری برای تان در نظر بگیرد. به طور خلاصه میتوانید با کمک افزونه وردپرسی AMP این قابلیت را در سایت تان فعال کنید.
کلام آخر
خب به انتهای مقاله رسیدیم. در این مقاله ابتدا فهمیدیم که سئو موبایل چیست، با اهمیت الگوریتم Mobile-First Index آشنا شده و در نهایت مهم ترین نکات و تکنیک های سئو کردن سایت برای موبایل را یاد گرفتیم. در آخر اگر سوال و نظری دارید در بخش نظرات منتظر شما هستم. پیشنهاد میکنم مقاله سئو سایت پزشکی را هم بخوانید.
برخی سوالات متداول:
سئوی موبایل چیست؟
به ساده ترین زبان ممکن، هر فعالیتی که شما در سایت برای بهبود رتبه های تان در نتایج جستجوی موبایلی انجام بدهید، همان سئو موبایل است.
آیا AMP را باید فعال کنید؟
AMP قابلیتی است که چند سال قبل گوگل به کاربرانش ارائه داد. اگر AMP در سایت شما فعال شود، یک نسخه از صفحات سایت تان در خود گوگل ذخیره میشود و در نتایج در دسترس کاربران موبایلی قرار میگیرد.



![لیست کامل 29 تایی از خطاهای سرچ کنسول گوگل [+ آموزش رفع]](https://imajco.ir/wp-content/uploads/2024/09/75af7f-360x320.webp)


بدون دیدگاه