چند سال پیش گوگل ابزاری به اسم پیج رنک داشت که به سایت ها بر اساس بک لینک های شان، امتیاز میداد. اما بعد از مدتی، گوگل دیگر ابزار پیج رنک را در اختیار سئوکارها و وبمستران قرار نداد و آن را از کار انداخت. این موضوع به شدت برای سئوکارها ناراحت کننده بود. میدانید چرا؟ چون پیج رنک تنها ابزاری بود که میتوانستیم به طور دقیق سایت مان را به کمکش از نظر گوگل مشاهده کنیم!
اما امروز بعد از سالها، گوگل ابزار دیگری به اسم لایت هاوس یا Google Lighthouse معرفی کرده تا دوباره بتوانیم از دید این موتور جستجوی سایت مان را ببینیم. البته این ابزار مثل پیج رنک به سایت ما بر اساس بک لینک نمره نمی دهد. بلکه به فاکتورهای دیگری که در نهایت بیشتر به تجربه کاربری ارتباط دارند پرداخته. اما با توجه به اینکه امروز “تجربه کاربری در سئو” به شدت اهمیت پیدا کرده و در مقابل، بک لینک ها اهمیت شان کم شده، پس ارزش Google Lighthouse از پیج رنک گوگل کمتر نیست! با من در این مقاله همراه باشید تا به یک متخصص کار با این ابزار تبدیل شوید.
Google Lighthouse چیست؟

Lighthouse یا فانوس دریایی گوگل، یکی از ابزارهای جدید و رایگان این موتور جستجو است. این ابزار وب سایت ها را بررسی کرده و به جنبه های مختلف شان یک امتیاز میدهد تا صاحب سایت متوجه شود وضعیتش در چه حالی است. اما سوال مهم تر اینجاست که Lighthouse چه فاکتورهایی را در سایت بررسی کرده و به آنها نمره میدهد؟ به زبان ساده لایت هاوس سر و کارش با هر فاکتوری است که به تجربه کاربری ارتباط دارد. اما به طور دقیق تر؛ این ابزار این موارد را در سایت شما بررسی کرده و به آنها نمره میدهد:
- اجرا (عملکرد سایت)
- تجربه برتر
- دسترسی پذیری (قابلیت استفاده از سایت توسط انواع قشر مخاطبان)
- سئو (چند فاکتور سئو داخلی و تکنیکال)
- وب اپ (بررسی نسخه وب اپلیکیشن سایت در صورت وجود)
در مورد هر کدام از فاکتورهای بالا در ادامه مقاله توضیحات کاملی میدهم و نمیگذارم که هیچ سوالی در ذهن تان در موردشان باقی بماند. اما اجازه بدهید قبل از آن، کمی در مورد اهمیت ابزار لایت هاوس صحبت کنم.
اهمیت Lighthouse چیست؟
Google Lighthouse ابزاری حیاتی برای توسعهدهندگان وب و سئوکاران است. این ابزار نه تنها به شناسایی مشکلات وبسایت کمک میکند، بلکه راهکارهای عملی برای بهبود ارائه میدهد. از این رو، استفاده از Google Lighthouse میتواند به بهبود رتبه وبسایت در نتایج جستجوی گوگل منجر شود.
تجربه کاربری در Lighthouse
اگر بخش بالایی را مطالعه کرده باشید، متوجه شده اید که اغلب معیارها و فاکتورهای ابزار Lighthouse گوگل، روی تجربه کاربری تمرکز کرده اند. این موضوع شاید باعث شود بعضی از متخصصان سئو نسبت به آن ناامید شوند.
اما به نظر من قبل از قضاوت کردن، باید کمی به نشانه ها دقت کنیم! یعنی چه؟
ببینید، گوگل سالهاست که سعی دارد وب سایت ها را بر اساس تجربه ای که برای کاربر میسازند، امتیازدهی کند. طی این سال ها البته انجام این کار برایش آنقدرها هم آسان نبوده به همین دلیل دست به دامان “الگوریتم رنک برین” شد! رنک برین الگوریتمی است که با آنالیز رفتار کاربر در سایت مثل نرخ پرش یا زمان ماندگاری کاربر و… حدودا به گوگل میفهماند که این سایت چه تجربه کاربری و البته کیفیت محتوا و… ای دارد. گوگل هم از این آمار برای رتبه بندی سایت مورد نظر کمک میگیرد.
اما مدتی قبل گوگل در سرچ کنسول گزینه ای به اسم core web vitals را اضافه کرد که نشان میداد این موتور جستجو هنوز هم به فکر بررسی دقیق تر سایت ها بر اساس تجربه کاربری است. در واقع core web vitals که قبلا در موردش در یک مقاله توضیح کاملی دادم، به فاکتورهایی مثل سرعت سایت دقت میکند و بر اساس این فاکتورها، به هر صفحه از سایت امتیاز میدهد.
حالا امروز گوگل با رونمایی از لایت هاوس نشان داده که قرار است تجربه کاربری در سئو بیشتر از قبل اهمیت پیدا کند و خب قطعا سئوکارهایی که به این موضوع اهمیت بدهند، قرار است در آینده بازدهی بیشتری بگیرند. با توجه به همین، عملا ما مجبوریم از ابزار لایت هاوس برای سئوی سایت مان کمک بگیریم و مطمئن شویم که گوگل نسبت به ما، نظر مثبتی دارد. چراکه با توجه به رفتارهای گوگل، به نظر میرسد تجربه کاربری آینده سئو باشد!
مزایای استفاده از Google Lighthouse
استفاده از Google Lighthouse مزایای متعددی دارد که در ادامه به برخی از آنها اشاره میکنیم.
- بهبود عملکرد وبسایت
Google Lighthouse به شما کمک میکند تا مشکلات مربوط به عملکرد وبسایت خود را شناسایی و برطرف کنید. این امر میتواند به بهبود تجربه کاربری و افزایش نرخ تبدیل منجر شود.
- افزایش دسترسی پذیری
با استفاده از Google Lighthouse میتوانید میزان دسترسیپذیری وبسایت خود را برای افراد دارای معلولیت بهبود بخشید. این امر میتواند به افزایش تعداد کاربران و بهبود رتبه وبسایت در موتورهای جستجو منجر شود.
- تقویت امنیت
Google Lighthouse توصیههایی برای بهبود امنیت وبسایت ارائه میدهد. با پیادهسازی این توصیهها میتوانید امنیت وبسایت خود را افزایش دهید و از حملات سایبری جلوگیری کنید.
- بهبود سئو
Google Lighthouse به شما کمک میکند تا مشکلات مربوط به سئو وبسایت خود را شناسایی و برطرف کنید. این امر میتواند به بهبود رتبه وبسایت در نتایج جستجو و افزایش ترافیک وبسایت منجر شود.
- لایت هاوس و سرعت سایت

مهم ترین چیزی که Lighthouse روی آن تمرکز کرده، سرعت سایت است اما به شکلی متفاوت! در واقع لایت هاوس قرار نیست صرفا به ما بگوید که حجم فلان صفحه از سایت مان چقدر است یا چقدر طول میکشد که کاربر کل صفحه را مشاهده کند. چراکه اینها معیارهای دقیق نیستند. امروز Lighthouse معیارهایی مثل FCP یا FMP را در نظر گرفته تا مطمئن تان کند که آیا وب سایت تان در بهترین شکل ممکن و سریع ترین زمان به کاربر نمایش داده میشود یا نه؟ این فاکتورها به مسائل دقیقی مثل اینکه چقدر زمان میبرد تا سایت تان قابل استفاده شود یا چقدر زمان میبرد تا سایت کاملا دیده شود اشاره دارند! (در ادامه این فاکتورها را به طور دقیق بررسی میکنیم.)
در هر حال اگر هنوز در مورد اهمیت سرعت در سایت مردد هستید، نگاهی به آمار پایین داشته باشید:
- ۴۶ درصد از مردم میگویند انتظار برای بارگذاری صفحات، بدترین بخش تجربه وب گردی با تلفن همراه است،
- ۷۰ درصد مخاطبان زمان بیشتری را در صفحاتی که در ۵ ثانیه لود میشوند، میگذرانند و این یعنی زمان ماندگاری بیشتر و نرخ پرش کمتر. (۲ فاکتور به شدت مهم در سئو.)
- به ازای هر ۱۰۰ میلی ثانیه کاهش سرعت بارگذاری سایت، نرخ تبدیل میتواند تا حدود ۷ درصد کاهش پیدا کند.
اگر دوست داشتید، مقاله جامع افزایش سرعت سایت هم کمک زیادی در این زمینه به شما میکند.
عملکرد Google Lighthouse
نحوه کار Google Lighthouse
Google Lighthouse به صورت خودکار صفحات وب را بررسی میکند و گزارشی از عملکرد آنها ارائه میدهد. این گزارش شامل چندین بخش است که هر کدام به یکی از جنبههای کلیدی عملکرد وبسایت میپردازند.
بخشهای مختلف گزارش Google Lighthouse
- عملکرد (Performance): این بخش شامل معیارهایی مانند زمان بارگذاری صفحه، سرعت پاسخگویی سرور و سایر عواملی است که بر تجربه کاربری تأثیر میگذارند.
- دسترسیپذیری (Accessibility): در این بخش، میزان دسترسیپذیری وبسایت برای افراد دارای معلولیت بررسی میشود.
- بهترین شیوهها (Best Practices): این بخش شامل توصیههایی برای بهبود امنیت و کارایی وبسایت است.
- سئو (SEO): در این بخش، میزان بهینهسازی وبسایت برای موتورهای جستجو ارزیابی میشود.
- وب اپلیکیشنهای پیشرو (PWA): در این بخش، معیارهایی برای ارزیابی کیفیت وب اپلیکیشنهای پیشرو بررسی میشود.
چطور از Lighthouse استفاده کنیم؟
اگر میخواهید سایت تان را به کمک ابزار لایت هاوس بررسی کنید، چند راه مختلف دارید که در ادامه به شما توضیح میدهم. اما قبل از آن:
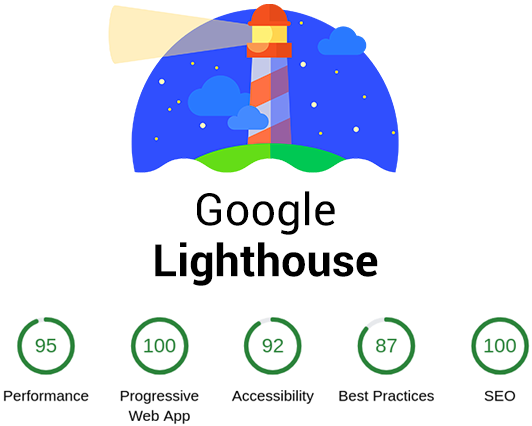
لایت هاوس بعد از بررسی سایت، یک سری امتیاز در ۵ فاکتور اصلی به شما میدهد. این ۵ فاکتور هر کدام شان چندین فاکتور زیر مجموعه دارند که با بهبود این زیرمجموعه ها، نمره کلی تان افزایش پیدا میکند.
بعد از این قسمت و بعد از اینکه یاد گرفتید چطور سایت را با لایت هاوس بررسی کنید، قسمت بعدی مقاله را بخوانید تا متوجه شوید که هر کدام از این فاکتورهای اصلی و فرعی به چه چیزی اشاره میکنند. خب، به سراغ راهکارهای استفاده از لایت هاوس برویم:
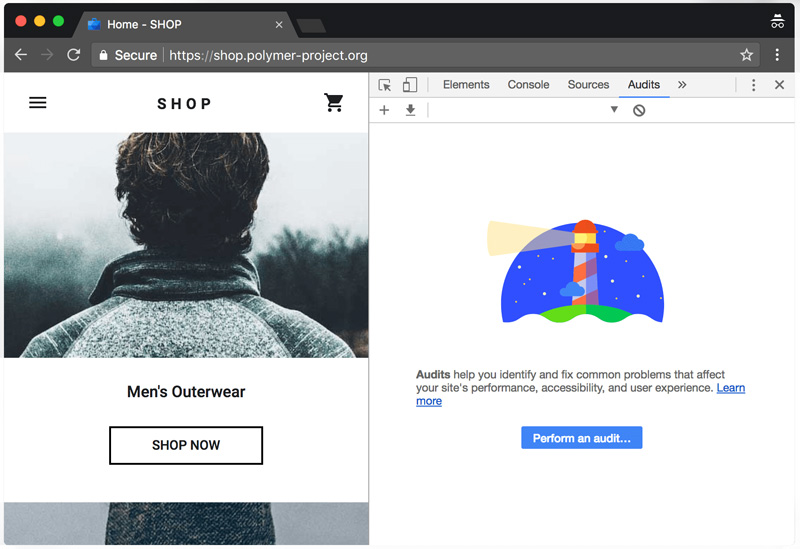
۱_ استفاده از مرورگر کروم
نصب افزونه: افزونه Google Lighthouse را از فروشگاه وب کروم نصب کنید.

همانطور که در تصویر بالا هم مشخص است، کافی است اینجا روی تب Audits کلیک کنید تا به لایت هاوس و آمارش برسید.
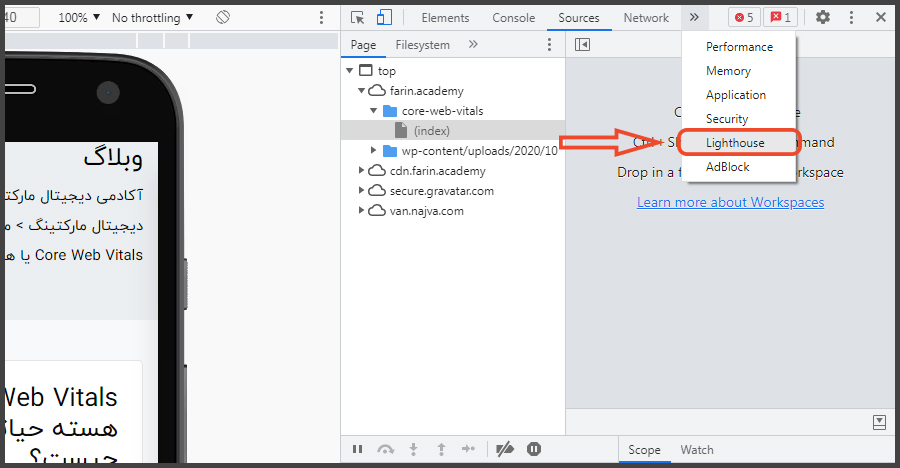
نکته: اگر بعد از ورود به این صفحه، گزینه Audits را مشاهده نکردید، کافی است روی دکمه << کلیک کرده و در تب جدیدی که باز میشود، روی گزینه Lighthouse بزنید.
۲_ استفاده از اکستنشن کروم Lighthouse
روش دوم و بهتر استفاده از Lighthouse، نصب یک اکستنشن رایگان روی مرورگر کروم است. برای نصب این اکستنشن باید از این لینک کمک بگیرید.

این افزونه هم در بررسی سریع تر سایت به شما کمک میکند. در هر حال چه افزونه را نصب کردید و چه نه، به صفحه مورد نظر یا صفحه اصلی سایت تان رفته و دکمه f12 را بزنید:

همانطور که مشخص است؛ گزینه Lighthouse در تب جدید قرار گرفته. روی آن کلیک کنید:

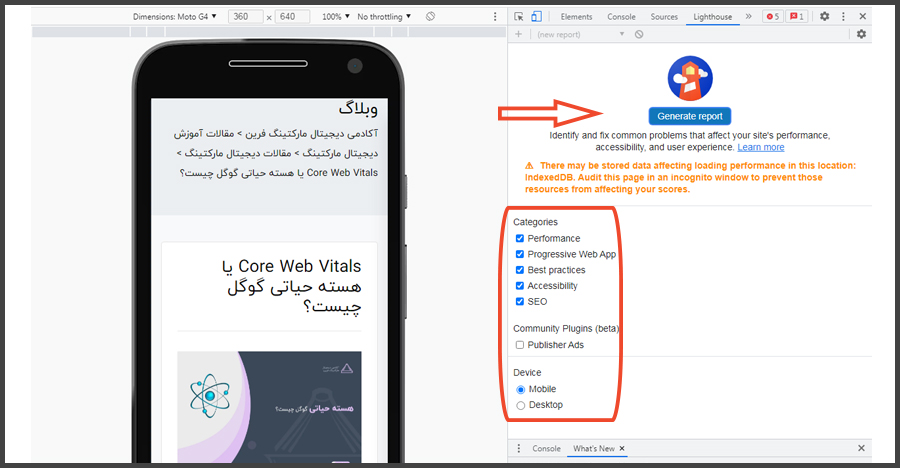
در صفحه جدید (تصویر بالا) ابزار از شما می خواهد مشخص کنید که در گزارش، کدام معیارها بررسی شوند؟ به طور پیشفرض تیک هر ۵ معیار اصلی زده شده. علاوه بر این میتوانید مشخص کنید که نسخه موبایل سایت بررسی شود یا نسخه دسکتاپ. بعد از اینها روی گزینه generate report که در تصویر هم مشخص است، کلیک کنید. بعد از این باید چند ثانیه یا حتی دقیقه صبر کنید تا تست انجام شود.

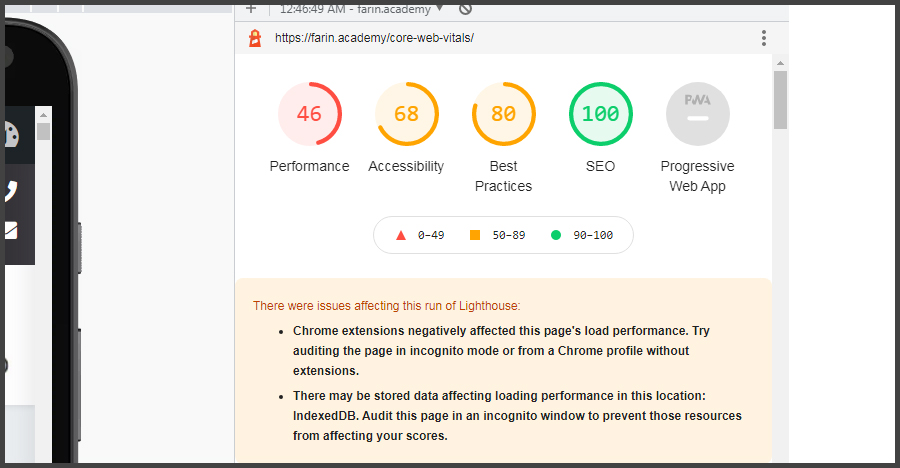
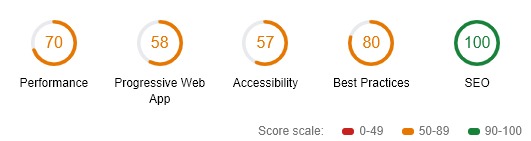
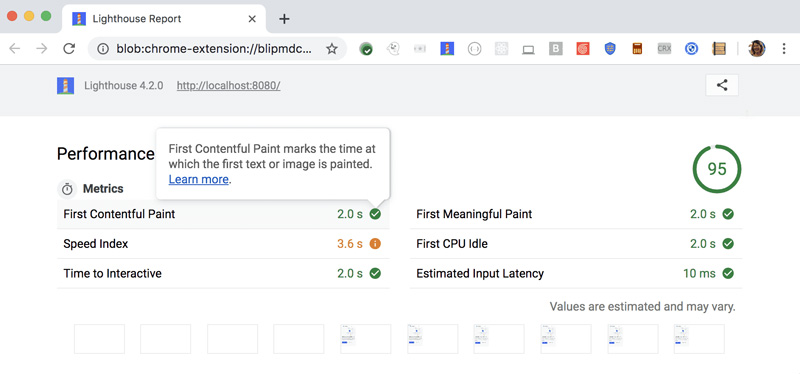
همانطور که میبینید، در این صفحه ابزار یک سری امتیاز در ۵ معیار اصلی به من داد. اگر هم روی هر کدام کلیک کنید و صفحه را به پایین ببرید، جزئیات دقیق تری در مورد هر معیار به شما داده میشود. در ادامه مقاله هر کدام از این ۵ معیار را توضیح داده و فاکتورهایش را معرفی میکنم.
نکات مهم در مورد ابزار لایت هاوس گوگل
قبل از اینکه به سراغ بخش بعدی برویم، بهتر است چند نکته مهم را توضیح بدهم:
- پیشنهاد میکنم برای استفاده بهتر از این ابزار، اکستنشن ها و افزونه های حذف تبلیغ یا آنالیزور صفحه را روی کروم غیر فعال کنید.
- همینطور بهتر است نرم افزارهایی که باعث اشغال رم و CPU سیستم میشوند را ببندید.
- یادتان باشد قرار نیست به همه توصیه ها و هشدارهایی که لایت هاوس میدهد گوش کنید. چراکه بعضی از آنها بسیار سختگیرانه هستند و تاثیر خیلی زیادی روی عملکرد سایت ندارند.
- اگر سایت تان نسخه وب اپلیکیشن ندارد، لایت هاوس در این بخش به شما نمره ای نمیدهد و خب این جای نگرانی ندارد.
- بهتر است سایت تان را هم در نسخه موبایل و هم رایانه تست کنید.
فاکتورهای Lighthouse گوگل

بخشهای مختلف گزارش Google Lighthouse
گزارشهای Google Lighthouse به چندین بخش تقسیم میشوند که هر کدام از آنها به یکی از جنبههای کلیدی وبسایت میپردازند. در ادامه به بررسی هر کدام از این بخشها میپردازیم:
۱. عملکرد (Performance)
معیارهای عملکرد
این بخش شامل معیارهایی است که به سنجش سرعت و کارایی وبسایت کمک میکنند. برخی از این معیارها عبارتند از:
- First Contentful Paint (FCP): زمانی که اولین محتوای صفحه برای کاربر قابل مشاهده میشود.
- Largest Contentful Paint (LCP): زمانی که بزرگترین محتوای صفحه برای کاربر قابل مشاهده میشود.
- Cumulative Layout Shift (CLS): میزان تغییرات غیرمنتظره در چینش صفحه.
- Total Blocking Time (TBT): زمانی که تعامل کاربر با صفحه به دلیل عملیات طولانیمدت بلاک میشود.
- Speed Index: معیاری که نشان میدهد محتوا با چه سرعتی برای کاربر قابل مشاهده میشود.
نحوه تحلیل معیارهای عملکرد
برای تحلیل معیارهای عملکرد، باید هر کدام از این معیارها را بررسی کنید و نقاط ضعف را شناسایی کنید. به عنوان مثال، اگر زمان LCP بالاست، باید به بهبود سرعت بارگذاری تصاویر و عناصر بزرگ صفحه بپردازید.
۲. دسترسی پذیری (Accessibility)
معیارهای دسترسی پذیری
این بخش به سنجش میزان دسترسیپذیری وبسایت برای افراد دارای معلولیت میپردازد. برخی از معیارهای این بخش عبارتند از:
- کنتراست رنگها: استفاده از کنتراست مناسب بین متن و پسزمینه.
- Label مناسب برای فرمها: اطمینان از اینکه تمام عناصر فرمها دارای Label مناسب هستند.
- دسترسی با کیبورد: اطمینان از اینکه تمام عناصر صفحه قابل دسترسی با کیبورد هستند.
- نحوه تحلیل معیارهای دسترسیپذیری
- برای تحلیل معیارهای دسترسیپذیری، باید مشکلات شناسایی شده در گزارش را بررسی کرده و راهکارهای مناسب برای رفع آنها را پیادهسازی کنید. به عنوان مثال، اگر کنتراست رنگها مناسب نیست، باید رنگهای استفاده شده را تغییر دهید تا کنتراست بهبود یابد.
۱_ عملکرد یا Performance
یکی از مهم ترین فاکتورهایی که لایت هاوس به آن توجه میکند، عملکرد صفحه است. در واقع این معیار، به سرعت صفحه شما یعنی سرعت بارگذاری کل و همینطور فرآیند بارگذاری بخش های مختلفش اشاره دارد. همانطور که در تصویر قبلی هم مشاهده کردید، لایت هاوس به Performance یک نمره کلی میدهد اما نکته اینجاست که این نمره، خودش میانگینی از نمره سایت در چند معیار دیگر است که در ادامه معرفی شان میکنم:
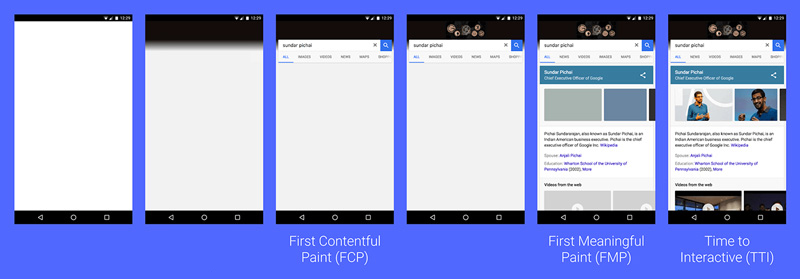
_ First Contentful Paint یا FCP

به زبان ساده، FCP یا اولین ترسیم محتوا به مدت زمان نمایش اولین عنصر گرافیکی اشاره میکند. این یعنی چقدر طول میکشد که کاربر بعد از ورود به سایت، اولین تصویر یا اولین متن را در صفحه مشاهده کند.
_ First Meaningful Paint یا FMP
FMP یا شاخص ترسیم اولین عنصر معنادار، به این اشاره میکند که چقدر زمان میبرد تا محتوای اصلی صفحه شما نمایش داده شود. منظور از محتوای اصلی چیزی مثل منو یا سایدبار نیست. مثلا در یک صفحه وبلاگ، محتوای اصلی متن و عنوان صفحه است یا در یک دسته بندی محصول، محتوای اصلی محصولات و تصاویر آنها هستند.
_ First CPU Idle یا FCI
FCI به مدت زمانی اشاره میکند که طول میکشد تا صفحه شما در حداقل ترین حالت ممکن، تعاملی شود! اینکه مثلا کاربر بتواند روی یک دکمه کلیک کرده و بازخوردی مشاهده کند. دقت کنید، منظور از FCI این نیست که چقدر زمان میبرد تا صفحه کاملا قابل تعامل باشد، در واقع این گزینه به لود شدن اولین عنصر قابل تعامل در صفحه اشاره دارد.
_ Time to Interactiveیا TTI

TTI بر خلاف گزینه قبلی، به مدت زمانی اشاره میکند که طول میکشد تا صفحه شما کاملا قابل تعامل باشد. این یعنی همه المان ها و عناصر قابل تعامل شامل منوها، دکمه ها، نوارها و… لود شده و کاربر بتواند از آنها استفاده کند.
_ Estimated Input Latency
احتمالا بارها شده وارد صفحه ای در وب شوید، صفحه کاملا بارگذاری شود اما وقتی روی یک دکمه کلیک کردید، متوجه شوید که دکمه کار نمیکند و در پشت صحنه هنوز صفحه در حال بارگذاری است. در واقع این معیار به این اشاره دارد که چقدر زمان میبرد تا صفحه از زمانی که خودش را کاملا قابل تعامل نشان داده است، به یک صفحه واقعا تعاملی و قابل استفاده تبدیل شود.
۲_ گزارش تجربه برتر یا Best Practices
خب، به دومین معیاری رسیدیم که در گوگل Lighthouse با آن روبرو میشوید. در این معیار که با اسم Best Practices شناخته میشود، گوگل چند معیار مختلف دارد که به صورت چند وجهی روی سایت تاثیر میگذارند. این یعنی معیارهای بخش Best Practices ممکن است هم روی امنیت اطلاعات کاربران در سایت تاثیر داشته باشند و هم سرعت آن! با من همراه باشید تا آنها را به شما معرفی کنم:
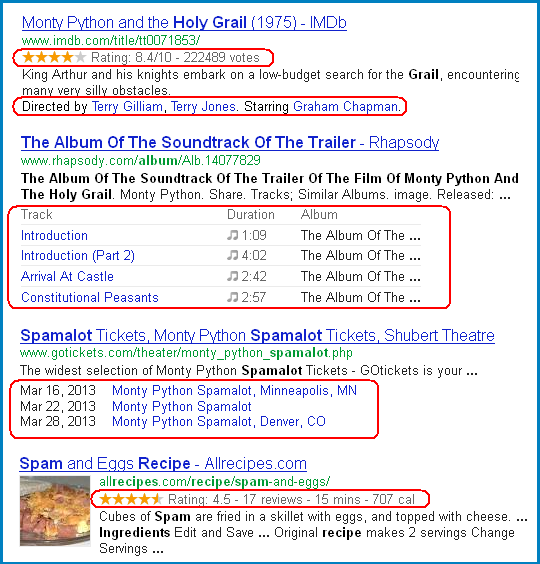
_ Structured data is valid

نگاهی به تصویر بالا داشته باشید؛ چیزهایی که در این تصویر مشخص هستند با نام هایی مثل ریچ اسنیپت و “فیچر اسنیپت” شناخته میشوند. در واقع اینها حاصل اضافه کردن کدهایی به صفحات سایت به اسم “استراکچر دیتا” هستند. در مورد این موضوع در مقاله اسکیما چیست به طور جامع صحبت کردم.
به طور کلی اضافه کردن کدهای اسکیما به سایت اجباری نیست اما خب اضافه کردن شان تاثیر مثبت زیادی دارد. در هر حال یکی از معیارهای لایت هاوس، این است که آیا این کدها را به درستی به سایت اضافه کرده اید یا اینکه دارای نقص هستند.
_ Page lacks the HTML doctype, thus triggering quirks mode
<!DOCTYPE html>
تکه کدی که بالاتر مشاهده میکنید، کدی است که در ابتدای همه صفحات HTML، یعنی همه صفحات وب قرار میگیرد و به مرورگرها میفهماند که این صفحه چه نوع صفحه ای است. حالا این معیار در lighthouse به همین موضوع اشاره کرده و میگوید باید در ابتدای صفحات شما این کد باشد تا مرورگر توانایی تشخیص راحت ساختار صفحه را به دست بیاورد. البته اصولا تمامی سایت های وردپرسی که با قالب های معتبر و استاندارد ساخته شده اند، این کد را داشته و نیاز به نگرانی بابت شان ندارید.
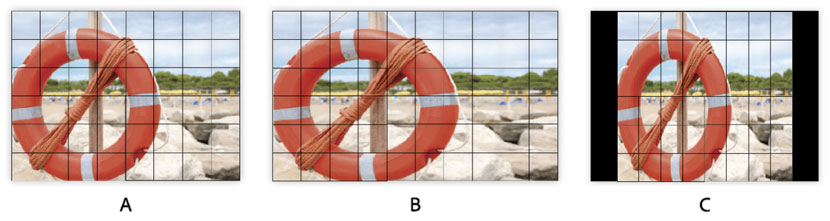
_ Displays images with incorrect aspect ratio

ببینید، هر تصویری یک نسبت تصویر استاندارد دارد که آن را در بهترین حالت ممکن نمایش میدهد. حالا اگر تصویری در سایت شما با نسبت اشتباه قرار گرفته و ظاهرش کشیده یا جمع شود، لایت هاوس به آن ایراد میگیرد. در واقع اگر این اختلافِ نسبت بیشتر از ۵ درصد باشد، lighthouse به آن نمره منفی میدهد.
_ Does not use HTTP/2 for all of its resources
کلا پروتکل ها در دنیای وب یکی از مباحث واقعا ناشناخته و خشک هستند که هیچ موقع دوست ندارم با آنها روبرو شوم. در هر حال این گزینه در lighthouse اگر سرورتان دارای پروتکل قدیمی باشد، به آن ایراد میگیرد. البته اصولا سرورهای جدید همگی از پروتکل های جدید HTTP2 پیروی میکنند و نیاز نیست نگران باشید.
_ Uses document.write
document.write تابعی است که در گذشته در طراحی سایت کاربرد داشت اما بعد از اینکه کروم به نسخه ۵۵ بروزرسانی شد، این تابع هم کاربردش را از دست داد. حالا اگر امروز در سایت شما این دستور دیده شود، lighthouse با آن سر ناسازگاری میگذارد چراکه این دستور سرعت سایت را کاهش میدهد.
_ Does not use passive listeners to improve scrolling performance
به زبان ساده، در کدنویسی سایت یک سری قابلیت وجود دارد که به شما اجازه میدهد رفتار کاربران را بررسی کرده و بفهمید مخاطبان تا کجای صفحه را اسکرول کرده، روی کدام دکمه کلیک کرده و… .
اما با توجه به اینکه بعضی از این قابلیت ها که برای بررسی رفتار کاربر به سایت اضافه میشوند، باعث میشوند کاربر تا چند ثانیه بعد از ورود نتواند با صفحه تعامل داشته باشد، گوگل پیشنهاد میکند که از روش passive برای رسیدن به این قابلیت استفاده کنید. چراکه این روش باعث جلوگیری از تعامل کاربر نخواهد شد.
_ Uses HTTPS
گوگل مدت زیادی است که نسبت به پروتکل های غیر امن واکنش نشان میدهد و حتی برای ورود کاربران به سایت هایی که HTTPS ندارند، مشکل ایجاد میکند. حالا یکی از معیارهای لایت هاوس هم دقیقا وجود پروتکل HTTPS یا همان SSL در سایت شماست.
_ Links to cross-origin destinations are unsafe
ببینید، هر لینکی که از این صفحه به یک صفحه دیگر سایت من یا حتی یک صفحه دیگر در سایت دیگری داده میشود، میتواند یک سری خصلت و ویژگی داشته باشد. مثلا اگر ویژگی BLANK در کدهای این لینک قرار بگیرد، وقتی روی آن کلیک کنید به جای اینکه در همین صفحه به صفحه مقصد منتقل شوید، یک صفحه جدید در مرورگرتان باز شده و شما را به صفحه مقصد میبرد.
حالا گوگل پیشنهاد میکند برای افزایش امنیت لینک های BLANK صفت های rel=”noopener” یا rel=”noreferrer” را به آنها اضافه کنید تا کد جاوا اسکریپت مخربی همراه با آنها باز نشود و امنیت شان بالا برود. البته در وردپرس های نسخه جدید، این صفت به طور خودکار به لینک ها اضافه میشود.
_ Includes front-end JavaScript libraries with known security vulnerabilities
بخشی از کدهایی که در سایت شما قرار گرفته، کدهای JavaScript هستند. این کدها گاها در کتابخانه های شان نقص و مشکلاتی دارند که میتوانند باعث شوند هکرها به سایت شما دسترسی پیدا کنند. حالا Lighthouse در صورت مشاهده این مشکلات، به شما این موضوع را اطلاع میدهد تا با بروزرسانی سایت، افزونه و… یا بررسی دقیق تر، این باگ ها را از بین ببرید.
_ Requests the geolocation permission on page load
بعضی از وب سایت ها از جمله خود گوگل، برای ارائه خدمات بهتر از مرورگرِ کاربر درخواست ارسال نقطه جغرافیایی او را میکنند. حالا پیشنهاد گوگل این است که این درخواست بعد از لود کامل صفحه و با اولین اقدام کاربر مثل یک کلیک روی بخشی از صفحه انجام شود؛ نه دقیقا حین بارگذاری صفحه و به شکل خودکار.
_ Requests the notification permission on page load
احتمالا با درخواست های نوتیفیکیشن در سایت آشنایی دارید. منظورم درخواست هایی است که در بالای صفحه سایت های مختلف نمایش داده میشوند و به شما پیشنهاد میکنند به اشتراک خبرنامه و… شان بپیوندید:

یکی دیگر از معیارهای ابزار گوگل لایت هاوس، این است که اگر قرار است برای کاربران نوتیفیکیشن بفرستید، این درخواست بعد از بارگذاری کامل سایت ارسال شود نه در حین آن.
_ Prevents users from pasting into password fields
اگر دقت کرده باشید، بعضی سایت ها وقتی قرار است در آنها ثبت نام کرده و یک رمز انتخاب کنید، به شما اجازه نمیدهند رمز مورد نظر را از جایی کپی کرده و در کادر paste کنید. در حالی که بعضی دیگر اجازه این کار را میدهند. با توجه به اینکه قابلیت کپی و پیست کردن رمز از دیگر صفحات در صفحه ثبت نام باعث میشود خیلی از کاربران رمزهای از پیش تعیین شده و آسان انتخاب کنند، گوگل لایت هاوس وجود این قابلیت را نوعی ایراد میبیند.
_ Uses Application Cache
به زبان ساده، این گزینه از این میگوید که در سایت از Application Cache استفاده نکرده و در مقابل از Cache API استفاده کنید. اینها مباحث تخصصی در برنامه نویسی هستند.
_ Uses deprecated APIs
ممکن است در کدهای سایت شما از یک سری api ها که نوعی کد و واسط برنامه نویسی است، استفاده شده باشد. حالا اگر این API ها از انواع منسوخ و تاریخ گذشته باشند، Lighthouse به آنها ایراد میگیرد. اگر در این گزینه با مشکل روبرو شدید، میتوانید لیست API های منسوخ شده را در این صفحه بررسی کرده و نوع مورد نظری که در سایت تان استفاده شده را حذف کنید.
_ Detected JavaScript libraries
این گزینه به مشکل خاصی اشاره نمیکند. صرفا در این گزینه، نام کتابخانه های جاوا اسکریپتی که در سایت شما استفاده شده، لیست میشوند. برای پیدا کردن کتابخانه های قدیمی و منسوخ میتوانید از این بخش استفاده کنید.
۳_ وب اپلیکیشن پیش رونده یا PWA
خب، به سومین معیار اصلی لایت هاوس گوگل رسیدیم. در واقع در این بخش، ابزار به بررسی نسخه وب اپلیکیشن شما میپردازد. البته همه سایت ها در سطح وب نسخه وب اپلیکیشن ندارند اما امروز به مرور کسب و کارهای اینترنتی، در حال پیشرفت به سمتی هستند که یک نسخه از سایت شان را به حالت وب اپلیکیشن در اختیار کاربران قرار بدهند. در هر حال، در صورت داشتن وب اپ، لایت هاوس برای بررسی و امتیاز دادن به سایت شما در این زمینه، این معیارها را در نظر میگیرد:
_ Page load is fast enough on mobile
در این گزینه ابزار به سرعت وب اپ شما اشاره میکند. در واقع گوگل به سرعت وب اپ حتی بیشتر از سرعت خود سایت اهمیت میدهد! طبق استانداردهایی که گوگل در لایت هاوس وضع کرده، اگر مدت قابل تعامل شدن وب اپ بیشتر از ۱۰ ثانیه طول بکشد، در این امتیاز رد میشوید! همینطور مدت زمان نمایش کل ظاهر گرافیکی وب اپ هم در این گزینه بررسی میشود.
خود گوگل پیشنهاد میکند برای افزایش سرعت تعاملی شدن صفحه، ابتدا کدهای JS بارگذاری شوند. برای نمایش داده شدن ظاهر هم پیشنهاد میکند که صرفا بخش های مورد نیاز به نمایش درآیند تا صفحه زیاد سنگین نشود.
_ Current page responds with a 200 when offline
نکته دیگری که لایت هاوس به آن اهمیت میدهد، این است که وب اپ شما وقتی کاربر در آن آفلاین است، کد پروتکل ۲۰۰ را نمایش بدهد تا مشخص شود که آیا وب اپ میتواند در حالت آفلاین هم کار کند یا نه.
_ User can be prompted to install the web app
مورد بعدی مورد انتظار لایت هاوس این است که وب اپلیکیشن شما باید قابلیت نصب شدن داشته باشد. این قابلیت با یک اعلان که به کاربر ارسال میشود و به او میگوید میتواند برنامه را نصب کند، مشخص خواهد شد.
_ Does not provide a valid apple-touch-icon
این گزینه به وجود apple-touch-icon اشاره دارد. در واقع کاربران اپل میتوانند وب اپ ها را به صفحه خانگی خودشان اضافه کنند و بعد از آن، وب اپ مورد نظر با یک آیکون در این صفحه نمایش داده خواهد شد. این همان اپل تاچ آیکون است. حالا اگر در وب اپ شما این آیکون وجود نداشته باشد، لایت هاوس به آن ایراد میگیرد. شما میتوانید تصویر مناسب برای این آیکون را از طریق این کد در HEAD وب اپ قرار بدهید:
<link rel="apple-touch-icon" href="/example.png">
_ Avoid multiple page redirects
احتمالا با ریدایرکت آشنا هستید. ریدایرکت همان چیزی است که به طور خودکار کاربر را از یک صفحه به صفحه دیگر میبرد. گوگل، هم در سئوی سایت و هم در بررسی فاکتورهای وب اپ، به ریدایرکت های تو در تو ایراد میگیرد. در لایت هاوس اگر تعداد ریدایرکت ها ۲ یا بیشتر از ۲ عدد باشد، یک هشدار نمایش داده میشود.
_ Configured for a custom splash screen

احتمالا بارها مشاهده کرده اید که وقتی وارد یک سایت میشوید، یک لوگو یا آیکون متحرک ظاهر شده و چند بار میچرخد تا در نهایت تمام محتوای سایت نمایش داده شود. در واقع اینها سایت نیستند و وب اپ هستند. اصولا وقتی وارد وب اپ ها میشوید، یک صفحه سفید تا زمان اتمام بارگذاری نمایش داده میشود؛ حالا گوگل پیشنهاد میکند به جای این صفحه سفید، یک صفحه اسپلش یا Loading نمایش بدهید.
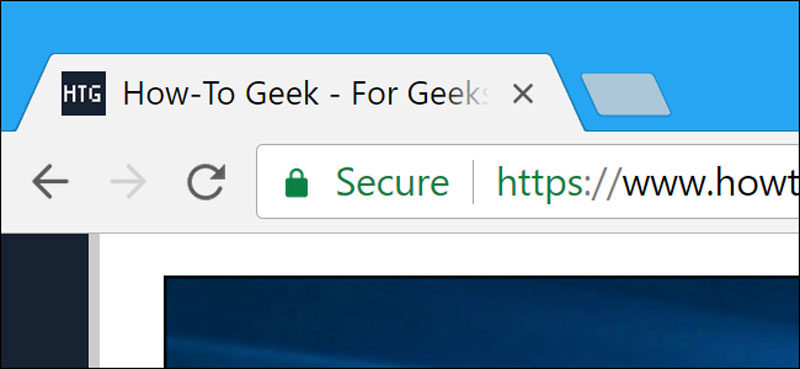
_ Sets an address-bar theme color
در این گزینه، گوگل پیشنهاد میکند وقتی وب اپ در مرورگر موبایلی کاربران باز میشود، رنگ نوار بالایی مرورگر هم تغییر پیدا کند.

دقیقا مثل تصویر بالا که رنگ نوار بالایی به رنگ منوی وب اپ ها درآمده.
_ Content is not sized correctly for the viewport
به طور خلاصه، این گزینه به این موضوع اشاره میکند که وقتی کاربر وارد صفحه میشود، اندازه صفحه با اندازه دستگاهی که استفاده میکند، به شکل متناسبی تغییر کرده و نمایش داده شود.
_ Contains some content when JavaScript is not available
بعضی از وب اپ ها، بدون توجه به اصول تجربه کاربری و همینطور طراحی، با مقدار زیادی از کدهای JS طراحی شده اند. حالا لایت هاوس برای بررسی این موضوع، در بخشی از بررسی هایش کدهای JS را غیر فعال کرده و وب اپ را صرفا با کدهای HTML مشاهده میکند. در این بین اگر بخش اعظمی از محتوا بدون JS ها نمایش داده نشوند، لایت هاوس به این موضوع ایراد میگیرد چراکه احتمالا سرعت و کارایی وب اپ به شدت پایین می آید.
_ Site works cross-browser
با اینکه لایت هاوس متعلق به گوگل است و گوگل هم مرورگر کروم را دارد، به این موضوع اهمیت میدهد که وب اپ تان نه تنها در کروم که در مرورگرهای دیگر مثل فایرفاکس و سافاری هم به خوبی نمایش داده شود.
_ Page transitions don’t feel like they block on the network
به طور کلی یکی از اصول تجربه کاربری، این است که سایت یا اپلیکیشن به کاربر در ازای واکنشش، واکنش نشان بدهد! این یعنی اگر کاربر روی گزینه ای در وب اپ شما کلیک کرد، یک آیکون به صفحه اضافه شده و نمایش بدهد که وب اپ در حال انتقال او به صفحه جدید است. این گزینه دقیقا به همین تعاملی بودن حین انتقال صفحه اشاره دارد.
_ Each page has a URL
مورد بعدی، این است که هر صفحه از وب اپ شما یک آدرس جداگانه داشته باشد تا کاربران در صورت نیاز بتوانند به راحتی و به طور مستقیم واردش شوند یا حتی لینکش را به اشتراک بگذارند.
۴_ سئو یا SEO
همانطور که در ابتدای مقاله هم گفتم، لایت هاوس نه فاکتورهای خاص سئو، که یک سری معیارهای سئوی داخلی و سئوی تکنیکال را مد نظر قرار داده. البته بعضی از این فاکتورها هم به شدت حیاتی هستند. در ادامه آنها را بررسی میکنیم:
_ Document doesn’t have a <title> element

منظور از TITLE، متنی است که در تگ تایتل قرار گرفته و در نتایج جستجو نمایش داده میشود. عدم وجود این متن در صفحه روی سئوی محتوا تاثیر منفی دارد.
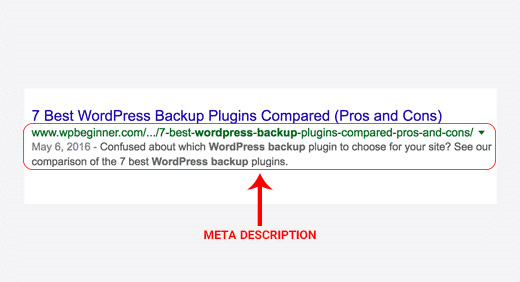
_ Document does not have a meta description

بخش دیگری که در نتایج جستجو به کاربران نمایش داده میشود، توضیحات متای صفحه است. عدم وجود این توضیحات در صفحه هم نوعی ضعف محسوب میشود.
_ Links do not have descriptive text
متنی که در وب به یک صفحه دیگر لینک میشود، با اسم انکرتکست شناخته میشود. مثلا اینجا کلمه لینک داخلی یک انکرتکست است. در این قسمت، لایت هاوس پیشنهاد میکند انکرتکست هایی که به صفحات میدهید، به جای کلمات عمومی مثل اینجا، این صفحه و… کلماتی باشند که به طور دقیق تری موضوع صفحه را مشخص کند. مثلا خود کلمه کلیدی صفحه مقصد. البته این موضوع اهمیت زیادی ندارد.
_ Document doesn’t have a valid hreflang
همانطور که در مقاله سئوی سایت چند زبانه هم گفتم، اگر در سایت تان به چند زبان مختلف محتوا منتشر میشود، باید از تگ های hreflang در آن استفاده کنید. این تگ ها به موتورهای جستجو میفهمانند که محتوای هر صفحه به چه زبانی است.
_ Document does not have a valid rel=canonical
در بسیاری از مواقع ما مجبوریم در سایت مان از یک محتوا، چند صفحه مشابه داشته باشیم. مثلا ۱۰ صفحه محصول فرش ۵۰۰ شانه که صرفا نقش روی آنها متفاوت است و محتوای شان کاملا با محتوای هم، یکی است.
اینجاست که گوگل پیشنهاد میکند از تگ کنونیکال برای مشخص کردن یکی از این صفحات به عنوان صفحه اصلی و جلوگیری از کپی شناخته شدن دیگر صفحات استفاده کنید. حالا اگر صفحه دارای این تگ، مشکلاتی مثل مشخص نبودن لینک صفحه مقصد تگ کنونیکال، اشاره به یک سایت دیگر با کنونیکال، چند بار نوشته شدن کنونیکال و… داشت، لایت هاوس به این موضوع ایراد میگیرد. (هر مشکلی که با تگ کنونیکال ارتباط داشته باشد.)
_ Page has unsuccessful HTTP status code
ببینید، هر صفحه در سطح وب یک کد HTTP دارد که مشخص کننده شرایط آن است. مثلا صفحات عادی و سالم، کد ۲۰۰ دارند یا صفحاتی که ریدایرکت شده اند، کد ۳۰۰ دارند. حالا اگر این کد اعدادی مثل ۴۰۰ باشد نشان دهنده وجود یک مشکل است که خب ابزار گوگل لایت هاوس با آن مشکل دارد؛ پس باید رفعش کنید.
_ Page is blocked from indexing
خیلی مواقع ما برای جلوگیری از ایجاد زامبی پیج یا دیگر مشکلات سئو، به گوگل اجازه بررسی بعضی از صفحات سایت مان را نداده و آنها را نوایندکس میکنیم. در این بخش لایت هاوس آدرس صفحاتی که نوایندکس شده اند را به شما نشان میدهد تا اگر به شکل ناخواسته آنها را مسدود کرده اید، به دادشان برسید.
_ robots.txt is not valid
در همه سایت ها، فایلی به اسم robots.txt وجود دارد که که یک سری دستورات مهم مثل اجازه بررسی شدن و نشدن صفحات توسط ربات ها در آن قرار گرفته. حالا اگر فایل روبوت سایت شما مشکلی داشته باشد، در این قسمت لایت هاوس به شما هشدار میدهد.
_ Document uses plugins
بعضی از انواع فرمت محتوا مثل فلش یا جاوا برای گوگل غیر قابل شناسایی و ایندکس است. در این قسمت لایت هاوس به شما هشدار میدهد که چنین محتواهایی در بعضی از صفحات سایت دارید و بهتر است آنها را حذف کنید.
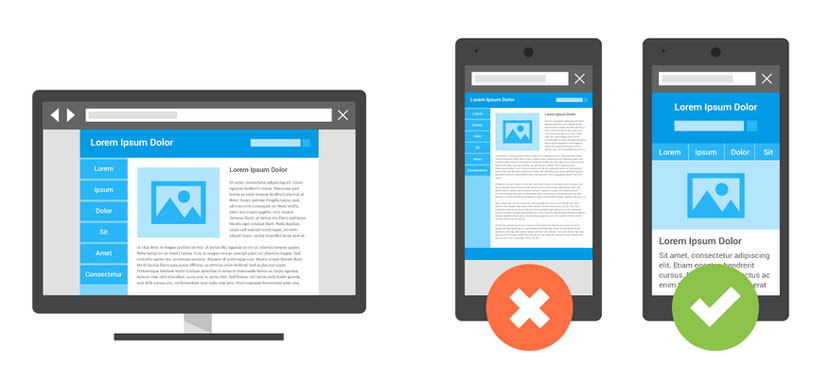
_ Does not have a <meta name=”viewport”> tag with width or initial-scale

به زبان ساده، تگ <meta name=”viewport”> تگی است که اندازه و پهنای صفحه برای نمایش در مرورگرهای مختلف را مشخص میکند. حالا اگر با این هشدار روبرو شدید، یعنی سایت تان این تگ را نداشته و برای نمایش در دستگاه های مختلف، بهینه نشده.
_ Document doesn’t use legible font sizes
یکی از اصول مهم تجربه کاربری، وجود فونت خوانا در سایت است. حالا اگر بیشتر از ۶۰ درصد فونت سایت تان سایزی کمتر از ۱۲ پیکسل داشته باشد، Lighthouse آن را به عنوان فونت ناخوانا تشخیص میدهد.
_ Tap targets are not sized appropriately
اگر طراح قالب، سایز عناصر آن را به درستی مشخص نکرده یا فاصله کمی بین المان های صفحه قرار داده باشد، با هشدار در این قسمت روبرو میشوید. در واقع اگر سایز المانی در صفحه شما کمتر از ۴۸ پیکسل در ۴۸ پیکسل بوده یا فاصله المان ها کمتر از ۸ پیکسل باشد، ابزار به شما ایراد میگیرد.
۵_ دسترسی پذیری یا Accessibility
خب، به پنجمین فاکتور در Google Lighthouse رسیدیم. این فاکتور توضیحات خیلی زیادی ندارد و به این موضوع اشاره میکند که آیا صفحه شما برای همه کاربران قابل دسترس هست یا صرفا کاربران عادی را برای طراحی آن در نظر گرفته اید؟
- مثلا کاربران کم بینا میتوانند از محتوای صفحه استفاده کنند؟
- ابزارهای صوتی کاربران نابینا میتواند محتوای صفحه شما را به یک محتوای صوتی تبدیل کند؟
- یک کاربر معلول میتواند به کمک دکمه های روی کیبورد و بدون استفاده از موس با سایت یا وب اپ شما کار کند؟
- و…
کلام آخر
به عنوان کلام آخر؛ یادتان باشد که الزاما قرار نیست در لایت هاوس شما بهترین نمره را در معیارها گرفته و در همه آنها به عدد ۱۰۰ برسید. در واقع همانطور که در بقیه فاکتورهای سئو هم صادق است، کافی است در هر کدام از این معیارها، از رقبای تان نمره بهتری داشته باشید تا بتوانید حداقل در این بخش از سئو که به سئو داخلی و تکنیکال ربط دارد، از آنها پیشی بگیرید.
سوالات متداول:
۱. Google Lighthouse چیست؟
Google Lighthouse یک ابزار خودکار منبع باز است که به بهبود کیفیت صفحات وب کمک میکند و ممیزیهای مربوط به عملکرد، دسترسیپذیری، سئو و بهترین شیوههای توسعه وب را انجام میدهد.
۲. چرا استفاده از Google Lighthouse مهم است؟
استفاده از Google Lighthouse مهم است زیرا به شناسایی مشکلات وبسایت کمک میکند و راهکارهای عملی برای بهبود ارائه میدهد، که میتواند به بهبود رتبه وبسایت در نتایج جستجوی گوگل منجر شود.
۳. چگونه میتوان Google Lighthouse را نصب کرد؟
میتوانید از افزونه مرورگر کروم یا ابزار خط فرمان Google Lighthouse استفاده کنید. افزونه را از فروشگاه وب کروم نصب کنید یا با استفاده از دستور npm install -g lighthouse ابزار را نصب کنید.
۴. چه معیارهایی در گزارش Google Lighthouse بررسی میشود؟
گزارش Google Lighthouse شامل معیارهایی مانند زمان بارگذاری صفحه، سرعت پاسخگویی سرور، دسترسیپذیری، بهترین شیوهها، سئو و معیارهای PWA است.
۵. چگونه میتوان توصیههای Google Lighthouse را پیادهسازی کرد؟
پس از انجام ممیزی، توصیههای ارائه شده در گزارش را پیادهسازی کنید. این توصیهها شامل بهبود عملکرد، دسترسیپذیری، امنیت و سئو وبسایت هستند.
۶. آیا استفاده از Google Lighthouse رایگان است؟
بله، Google Lighthouse یک ابزار رایگان است که توسط گوگل ارائه میشود و میتواند به صورت آنلاین یا از طریق افزونه مرورگر کروم استفاده شود.




![لیست کامل 29 تایی از خطاهای سرچ کنسول گوگل [+ آموزش رفع]](https://imajco.ir/wp-content/uploads/2024/09/75af7f-360x320.webp)


بدون دیدگاه